![]() Most of the information here is for Warzone 3.1 and above.
Most of the information here is for Warzone 3.1 and above.
Skybox Mods
Aubergine
Why change the sky?
The in-game sky effect can have a huge impact on how the game "feels".
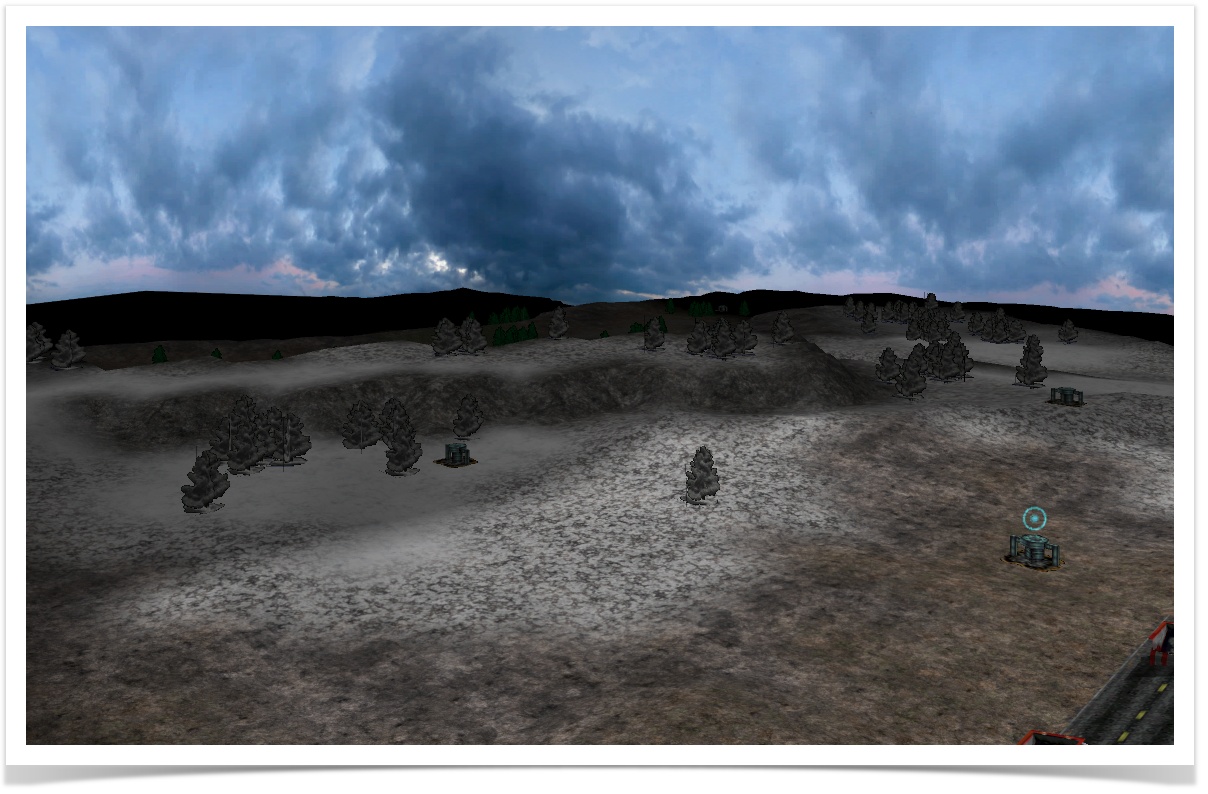
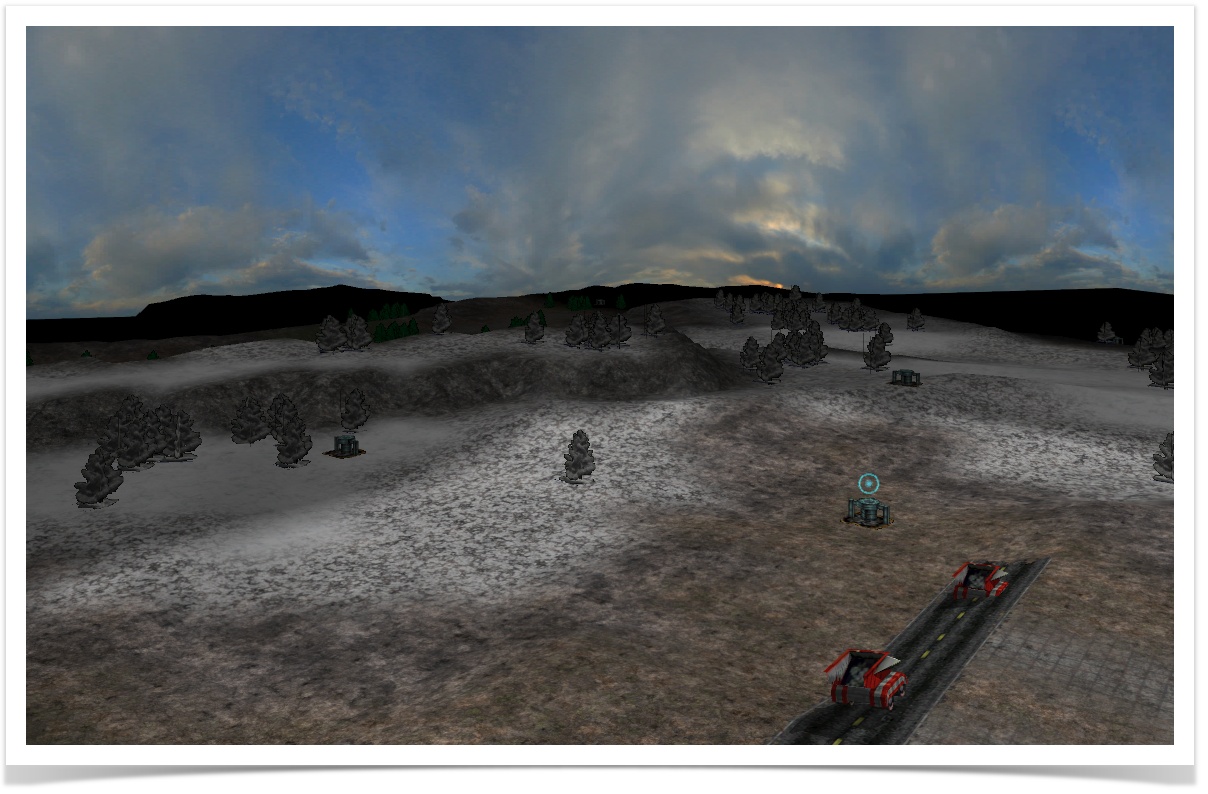
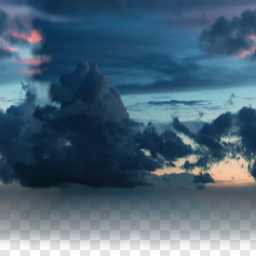
Here's some examples of custom skies (click to zoom):



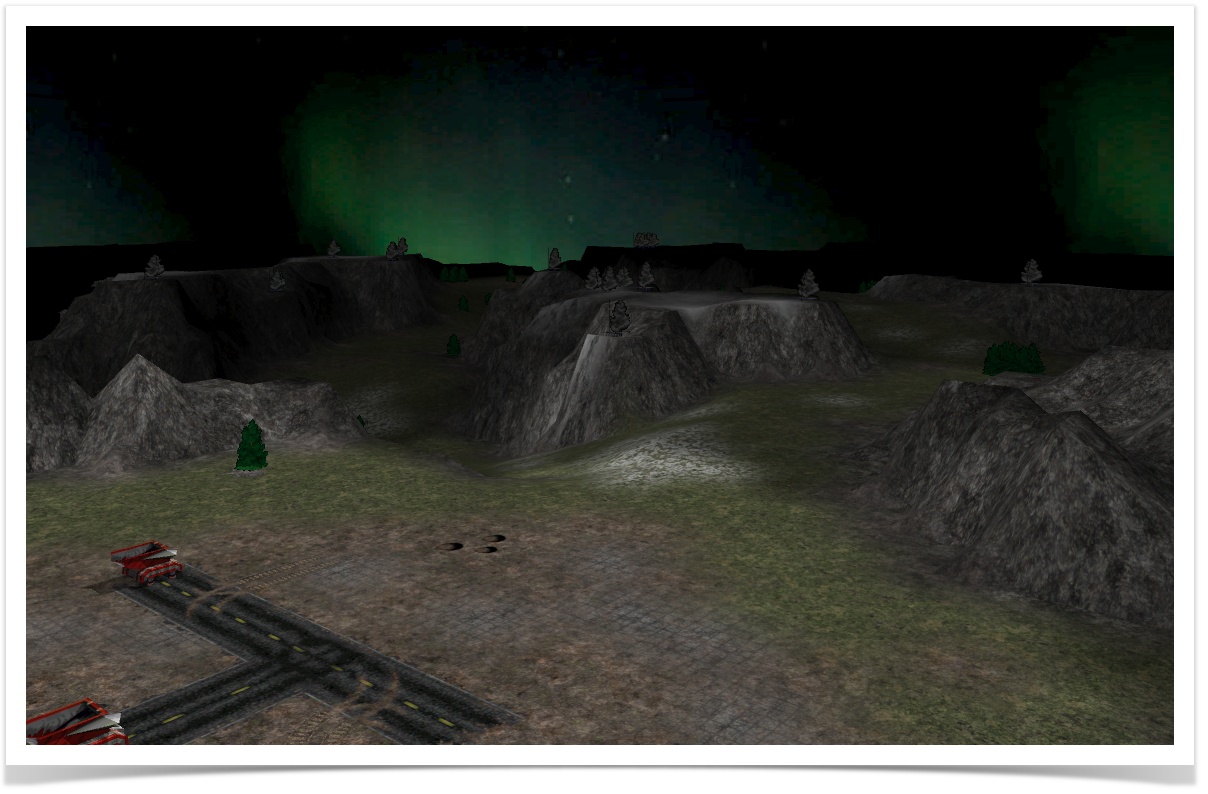
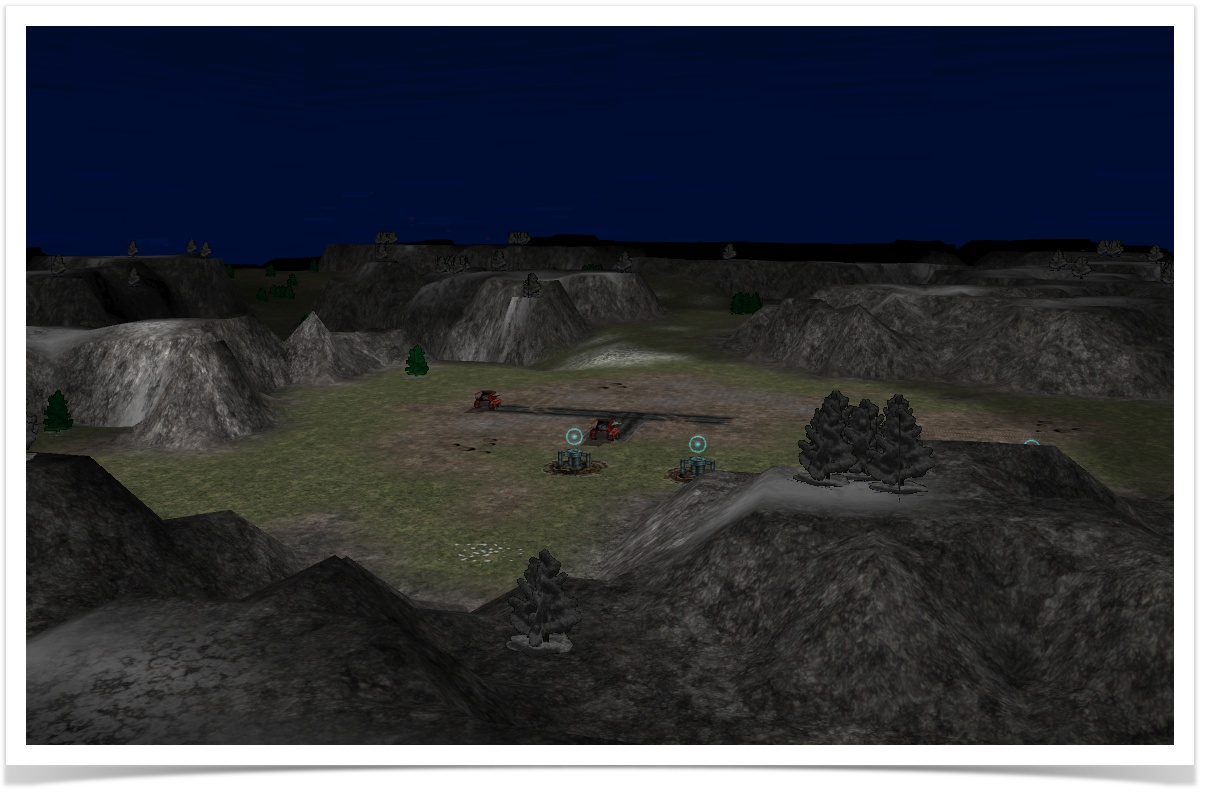
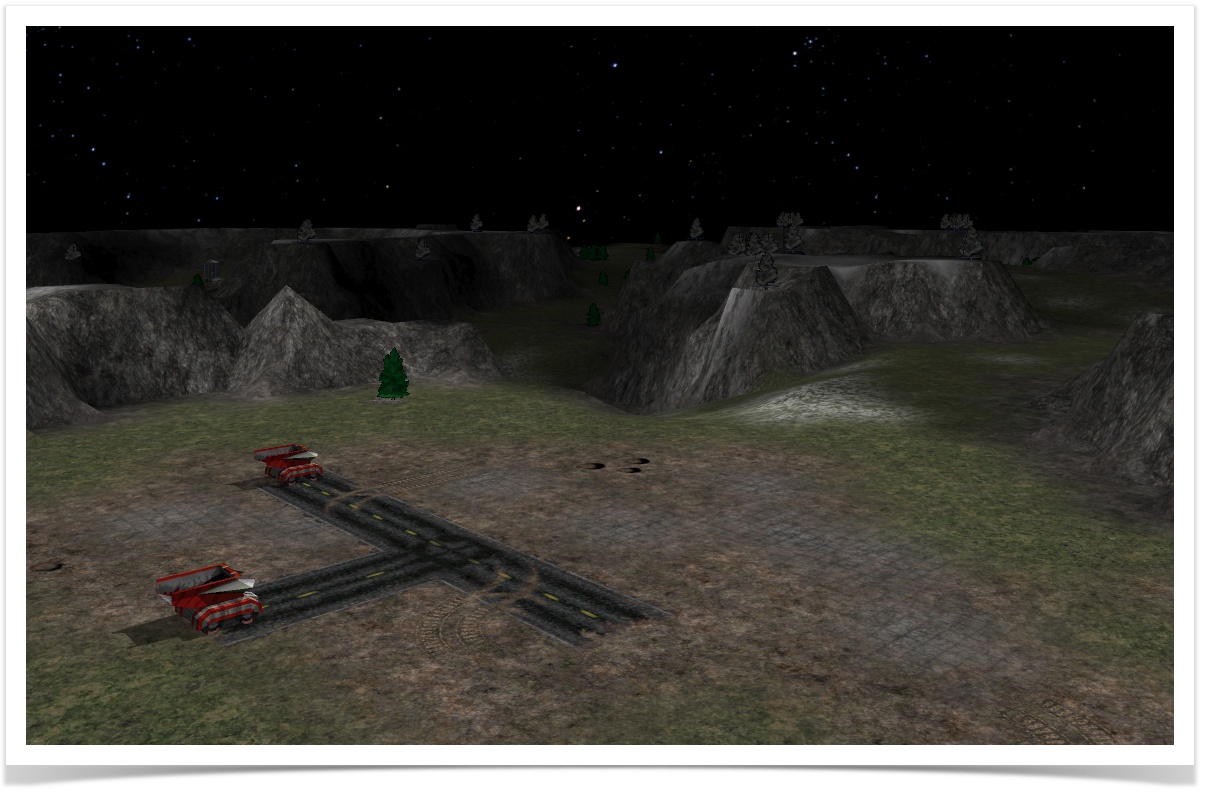
And here's some examples of night-time skies, including one with Aurora Borealis (click to zoom):



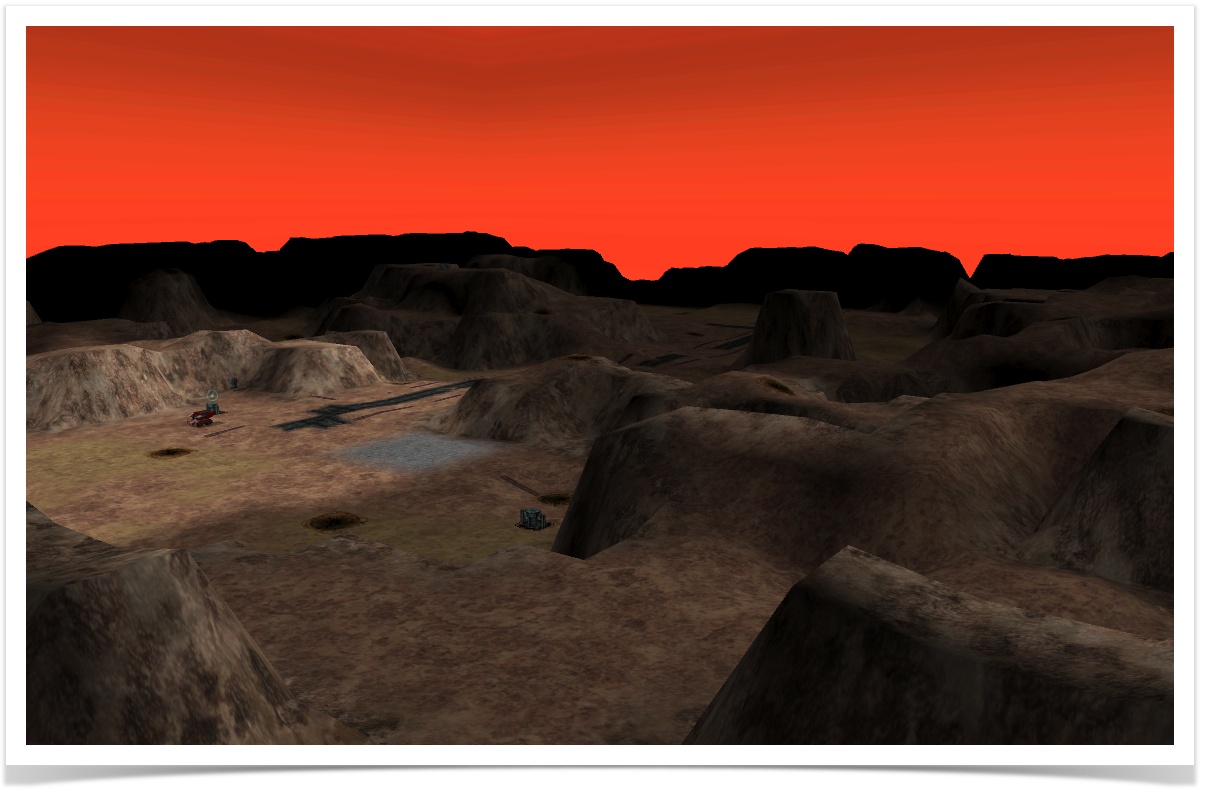
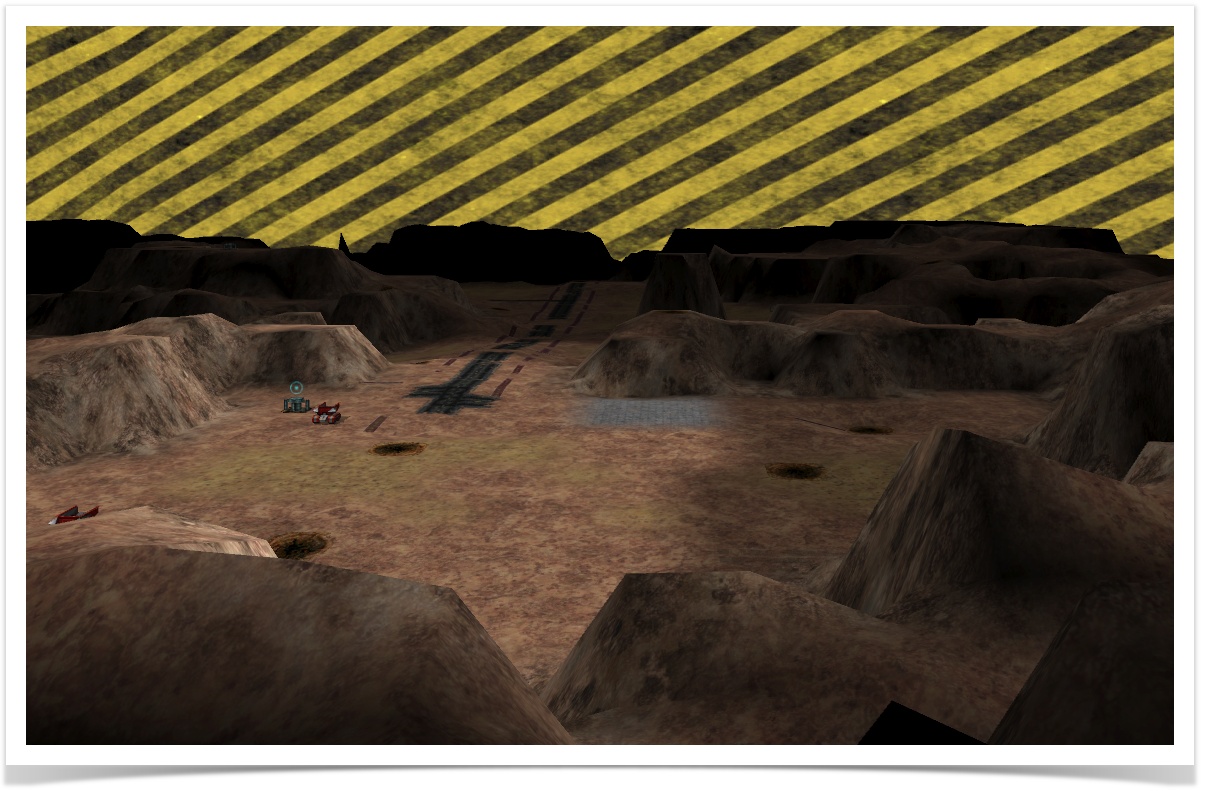
You can even go for more extreme effects, like these (click to zoom):



Default Skies
The default skies that come with the game look like this:
Depending on which tileset your map uses only one of them will be included. The Arizona sky is used on the Arizona tileset (obviously), the Urban sky is used on Rockies and Urban tilesets. There is also a JS API feature that allows custom skybox images to be used: setSky().
The Sky Box
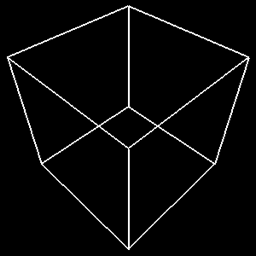
When you're playing Warzone, the map you're on is put in to an invisible box (the "Sky Box") that's on a black background, like this:

The sky image is then placed on to each vertical wall of the box, and the box is slowly rotated around the map.
Image Format
The images must be PNG files in either 32-bit format, or pallet-based 8-bit fomat. 8-bit greyscale PNGs will crash Warzone.
Image Size
Because the "sky box" is made up of squares, your sky images also need to be squares... their width and height need to be the same.
In addition, the dimensions need to be in multiples of 128px. The images supplied with Warzone are 256x256px.
If the image is smaller than the sky box panel, it will be stretched to fit and that'll make it look like it's a low-resolution image. So, if you use bigger images, they'll be stretched less. However, bigger images will also use up more RAM and people with older computers or graphics cards will run in to problems. For this reason I'd try and stick with either 256x256 or 512x512 sizes.
Personally, I've got enough graphics RAM to handle much bigger images - 2048x2048 gives really nice looking skies! I'm not sure if anything larger would be worth it.
Transparency
Because the map images are in PNG (Portable Network Graphics) format, they can use alpha-transparency. Any transparency will let some of the black background show though.
Let's look at one of the skies that comes with Warzone:

Transparent Region

Black background applied
When creating your own sky images, they should use a similar effect. This is because players can tilt the camera down (look down) near the edge of the map, the result being that they will see the bottom of the "sky box". If your sky image doesn't have this alpha-gradient at the bottom, users would see where the image ends. By having the alpha-gradient at the bottom, the image fades away in to the black background of the 3D environment.
Seamless skies
Because the same sky image is put on each of the vertical walls of the "sky box", you're effectively getting your image repeated four times in a row, like it's been tiled.
If you don't have seamless edges, you'll end up with something like this:

Having that move around the map is going to completely ruin the sky effect, because it's so obvious that it's just a tiled image.
So you should ensure that when your sky image is tiled that it's seamless (in other words, each tile should blend perfectly in to the next one).
Do you want those skies?
Get them here.
Or try these maps with custom skies:
- Rainforest by felipe
- Starfish by NoQ
Contents
Assimilate:
File Locations
The default skies that come with the game are located here:
 base.wz or
base.wz or  base
base
 texpages
texpages
If you want custom skies in your mod, they should be stored here:
 <your mod>.wz or
<your mod>.wz or  <your mod>
<your mod>
 texpages
texpages
You can add custom skies for a specific map by putting the same structure in to your map's .wz file.
See also
Environmental effects in the JS API:
- setWeather() – make it rain or snow
- setSunIntensity() – change the colour of the sun, etc.
- setSunPosition() – change the position of the sun
- setSky() – define sky image, rotation speed and scale
Forum discussions:
- Skybox feature requests (scripting forum)
- Skybox improvements (ideas forum)


